<!-- hello_world.html -->
{% extends 'base.html' %}
{% block content %}
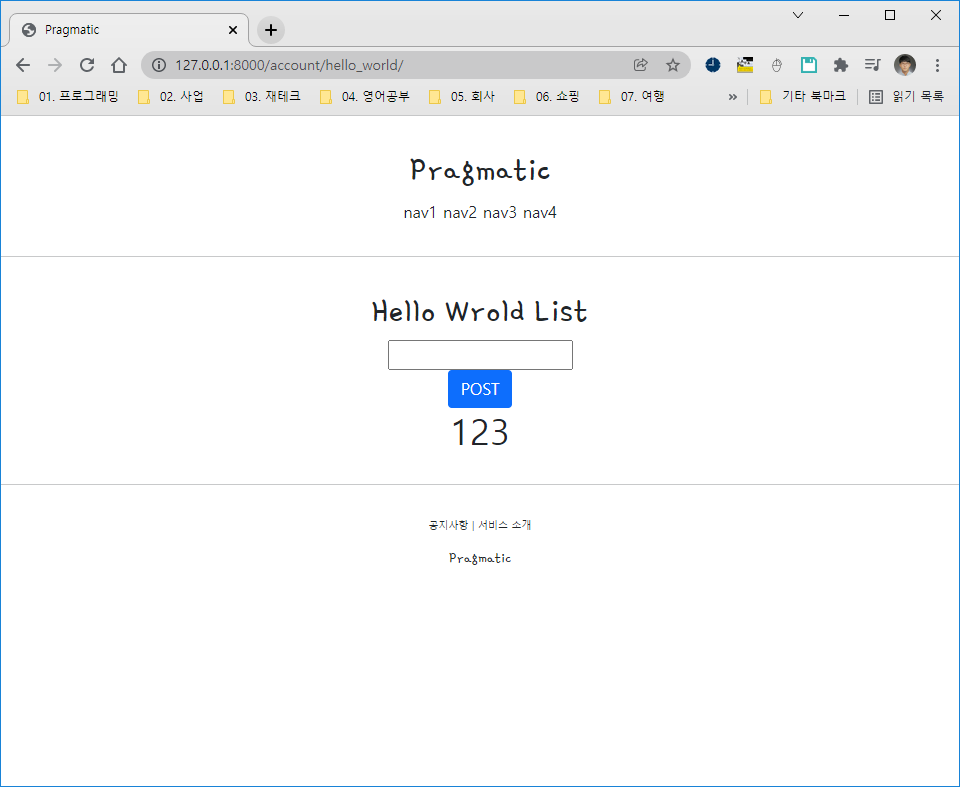
<div style="border-radius: 1rem; margin: 2rem; text-align: center">
<h1 style="font-family: 'Gamja Flower', cursive;">
Hello Wrold List
</h1>
<form action="/account/hello_world/" method="post">
{% csrf_token %}
<div>
<input type="text" name="hello_world_input">
</div>
<div>
<input type="submit" class="btn btn-primary" value="POST">
</div>
</form>
{% if hello_world_output %}
<h1>
{{ hello_world_output.text }}
</h1>
{% endif %}
</div>
{% endblock %}
# views.py
from django.http import HttpResponse
from django.shortcuts import render
# Create your views here.
from accountapp.models import HelloWorld
def hello_world(request):
if request.method == "POST":
temp = request.POST.get('hello_world_input')
new_hello_world = HelloWorld()
new_hello_world.text = temp
new_hello_world.save()
# db저장
return render(request, 'accountapp/hello_world.html', context={'hello_world_output': new_hello_world})
else:
return render(request, 'accountapp/hello_world.html', context={'text': 'GET METHOD!!!'})