
# urls.py
from django.contrib.auth.views import LoginView, LogoutView
# ...
app_name = "accountapp"
urlpatterns = [
path('hello_world/', hello_world, name='hello_world'),
path('create/', AccountCreateView.as_view(), name='create'),
path('login/', LoginView.as_view(template_name='accountapp/login.html'), name='login'),
path('logout/', LogoutView.as_view(), name='logout'),
]
<!-- login.html -->
{% extends 'base.html' %}
{% block content %}
<div style="text-align: center">
<div>
<h4>Login</h4>
</div>
<div>
<form action="" method="post">
{% csrf_token %}
{{ form }}
<input type="submit" class="btn btn-primary">
</form>
</div>
</div>
{% endblock %}
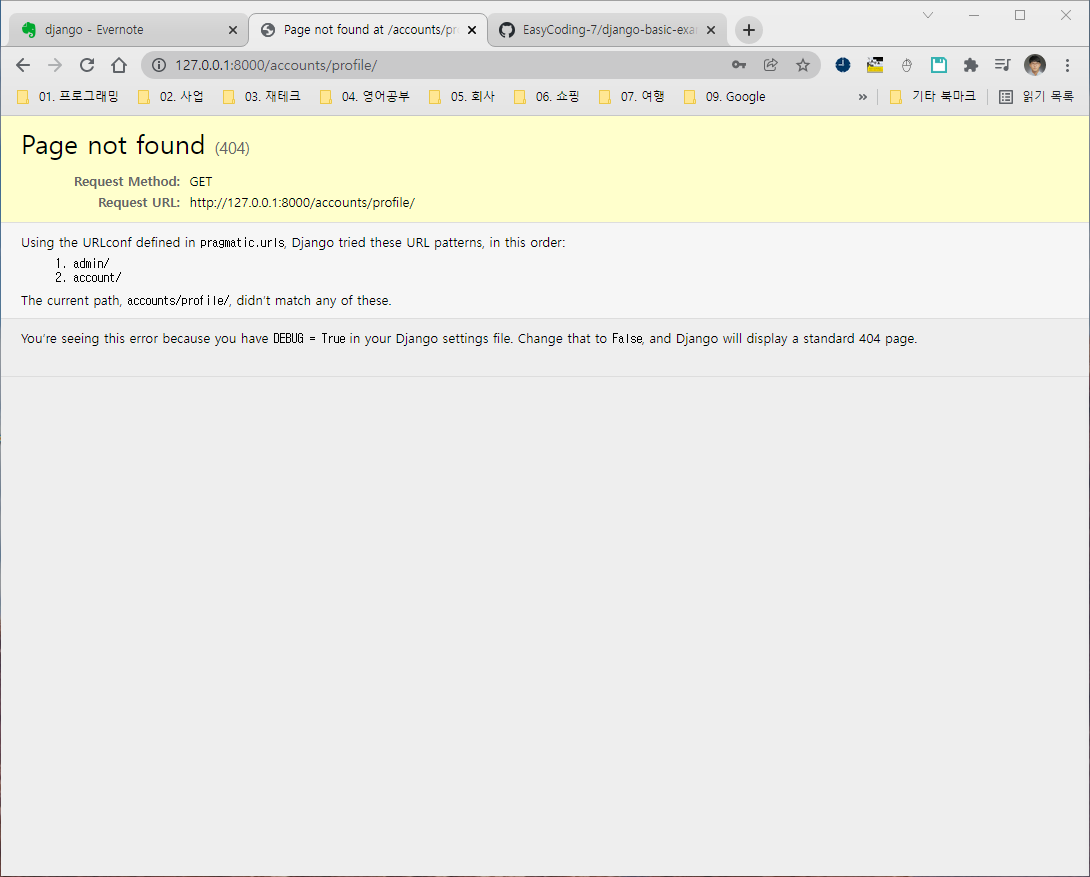
http://127.0.0.1:8000/account/login/로 접속해본다.

접속이 안되는 것을 확인할 수 있는데

django에서 접속시 /profile/로 접속이 된다
기본접속 경로를 변경해 줘야한다.
# settings.py
# ...
DEFAULT_AUTO_FIELD = 'django.db.models.BigAutoField'
# login접속시 accountapp:hello_world 접속
LOGIN_REDIRECT_URL = reverse_lazy('accountapp:hello_world')
# logout접속시 accountapp:login 접속
LOGOUT_REDIRECT_URL = reverse_lazy('accountapp:login')
마지막으로 로그인을 header에 추가하자
<!-- header.html -->
<div class="pragmatic_header">
<div>
<h1 class="pragmatic_logo">Pragmatic</h1>
</div>
<div>
<span>nav1</span>
<span>nav2</span>
<span>nav3</span>
{% if not user.is_authenticated %}
<a href="{% url 'accountapp:login' %}?next={{ request.path }}">
<span>login</span>
</a>
{% else %}
<a href="{% url 'accountapp:logout' %}">
<span>logout</span>
</a>
{% endif %}
</div>
</div>