
# settings.py
# ...
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# bootstrap4 사용한다 선언
'bootstrap4',
'accountapp',
]
# ...
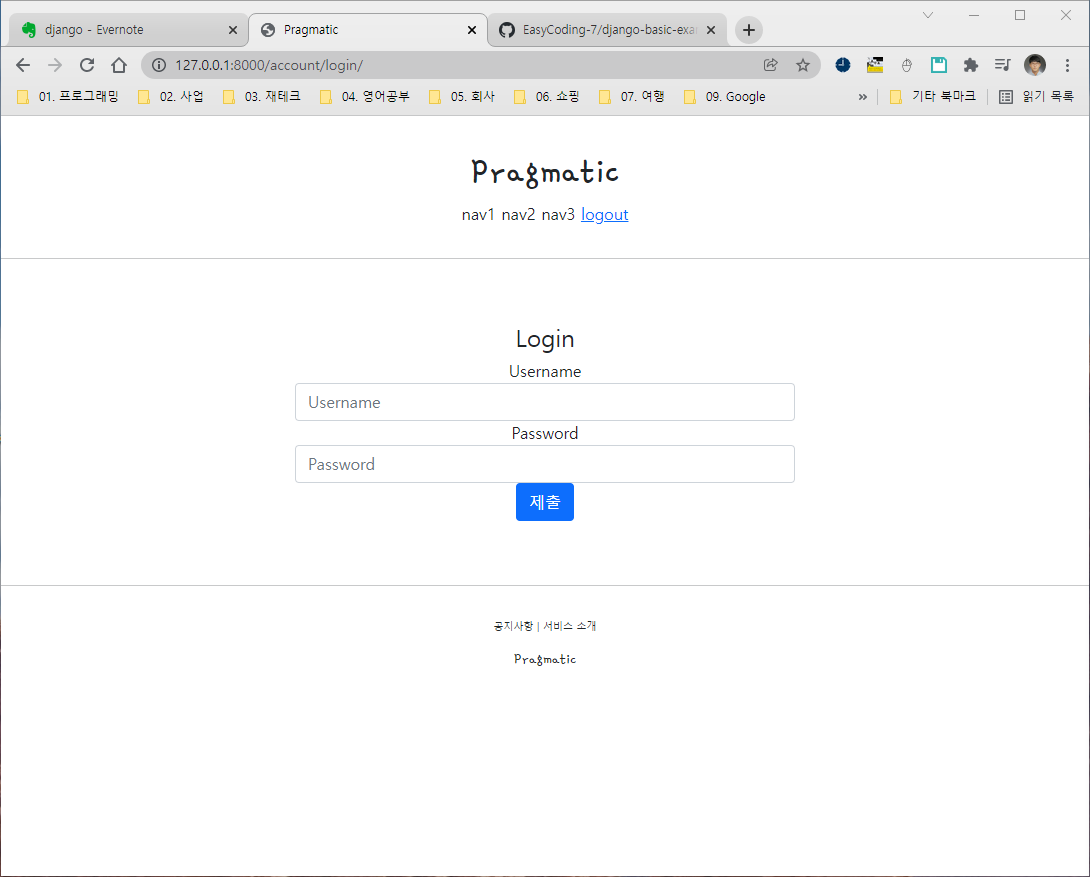
<!-- login.html -->
{% extends 'base.html' %}
<!-- bootstrap4를 로드해 달라 -->
{% load bootstrap4 %}
{% block content %}
<div style="text-align: center; max-width: 500px; margin: 4rem auto">
<div>
<h4>Login</h4>
</div>
<div>
<form action="" method="post">
{% csrf_token %}
<!-- django form 대신 bootstrap_form을 쓰겠다 -->
{% bootstrap_form form %}
<input type="submit" class="btn btn-primary">
</form>
</div>
</div>
{% endblock %}

<!-- create.html -->
{% extends 'base.html' %}
{% load bootstrap4 %}
{% block content %}
<div style="text-align: center; max-width: 500px; margin: 4rem auto">
<div class="mb-4">
<h4>SignUp</h4>
</div>
<form action="{% url 'accountapp:create' %}" method="post">
{% csrf_token %}
{% bootstrap_form form %}
<input type="submit" class="btn btn-dark rounded-pill col-6 mt-3">
</form>
</div>
{% endblock %}
폰트추가

<!-- head.html -->
<!-- ... -->
<style>
@font-face {
font-family: 'NanumSquareR';
src: local('NanumSquareR'),
url("{% static 'fonts/NanumSquareR.otf' %}") format("opentype");
}
@font-face {
font-family: 'NanumSquareEB';
src: local('NanumSquareEB'),
url("{% static 'fonts/NanumSquareEB.otf' %}") format("opentype");
}
@font-face {
font-family: 'NanumSquareL';
src: local('NanumSquareL'),
url("{% static 'fonts/NanumSquareL.otf' %}") format("opentype");
}
@font-face {
font-family: 'NanumSquareB';
src: local('NanumSquareB'),
url("{% static 'fonts/NanumSquareB.otf' %}") format("opentype");
}
</style>
</head>
<!-- base.html -->
<!DOCTYPE html>
<html lang="en">
{% include 'head.html' %}
<body style="font-family: 'NanumSquareR'">
{% include 'header.html' %}
<!-- hr:구분선 -->
<hr>
{% block content %}
{% endblock %}
<hr>
{% include 'footer.html' %}
</body>
</html>