MVC
- M odel
- V iew
- C ontroller -> django에서는 Template이라 부른다.
Model
- DB와 통신을 담당
View
- User의 Request의 처리(Response)를 담당
Template
- Fontend를 담당
이렇게 하면 전혀 모른다. 그냥 하나 만들어 보자.
accountapp 어플을 생성해 보자
# django 프로젝트 터미널에서 실행
$ python manage.py startapp acountapp
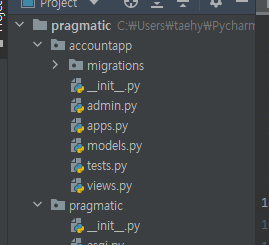
accountapp 폴더가 생성되고 내부에 소스코드가 생긴다

accountapp을 사용할 거란것을 settings.py에 설정한다.
# settings.py
# ...
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'accountapp',
]
# ...
accountapp 에서 view를 조금 만저보자
# accountapp\view.py
from django.http import HttpResponse
from django.shortcuts import render
# Create your views here.
def hello_world(request):
return HttpResponse('Hello world!')
# pragmatic\url.py
# ...
urlpatterns = [
path('admin/', admin.site.urls),
path('account/', include('accountapp.urls')),
# 'account/' 접속시 accountapp의 내부의 urls에서 분기해주세요.
]
# accountapp\urls.py
from django.urls import path
from accountapp.views import hello_world
app_name = "acountapp"
urlpatterns = [
path('hello_world/', hello_world, name='hello_world')
]
실행해보자
$ python manage.py runserver

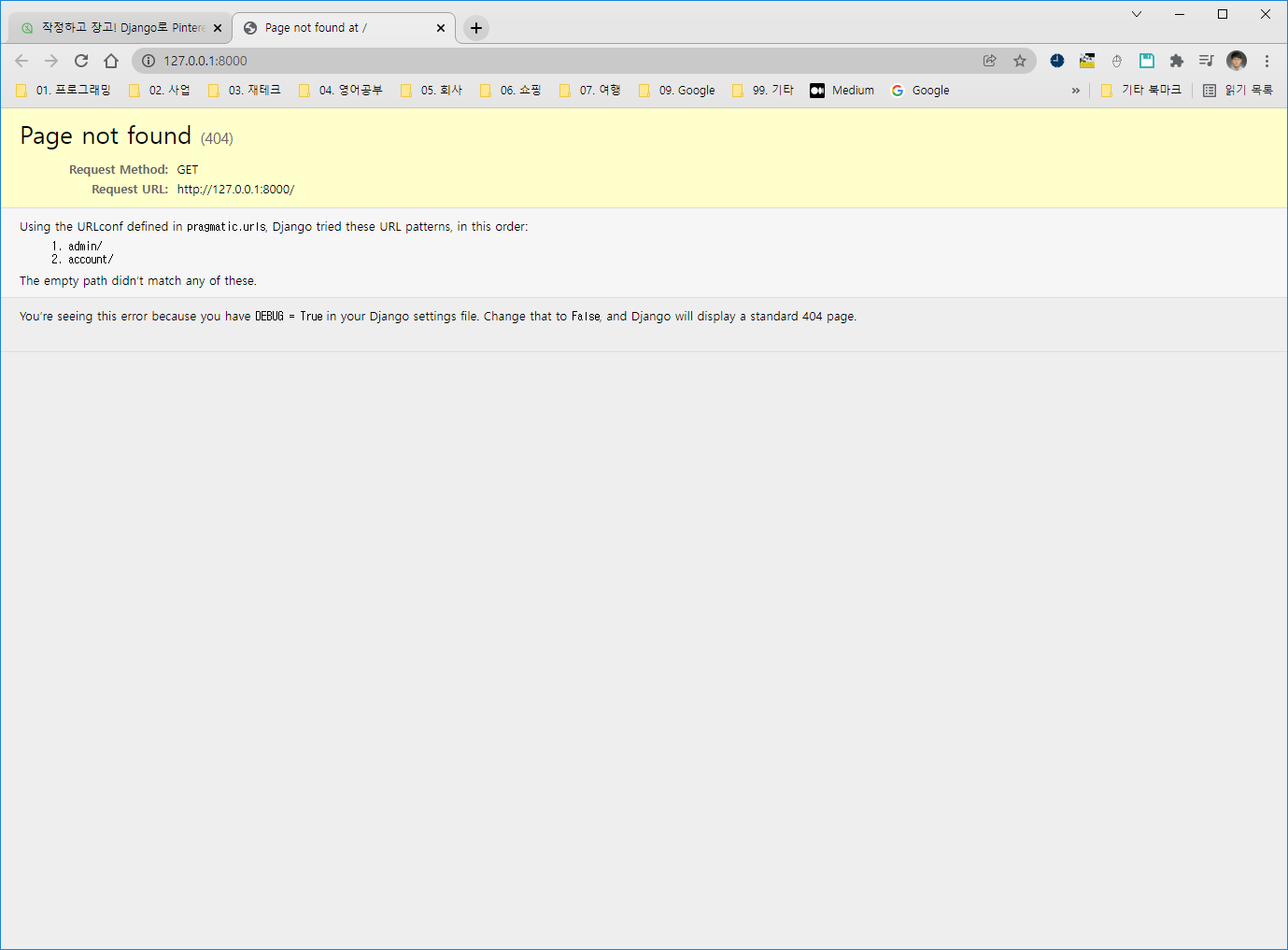
엇??!? -> 정상임 아래 http://127.0.0.1:8000/account/hello_world/ url로 접속해보자