# articleapp\views.py
# ...
class ArticleListView(ListView):
model = Article
context_object_name = 'article_list'
template_name = 'articleapp/list.html'
paginate_by = # 몇개까지 보일지는 여기를 수정해야함.
<!-- articleapp\list.html -->
{% extends 'base.html' %}
{% load static %}
{% block content %}
<style>
.container div {
width: 250px;
background-color: antiquewhite;
display: flex;
justify-content: center;
align-items: center;
border-radius: 1rem;
}
.container img {
width: 100%;
border-radius: 1rem;
}
</style>
{% if article_list %}
<div class="container">
{% for article in article_list %}
<a href="{% url 'articleapp:detail' pk=article.pk %}">
{% include 'articleapp/snippets/card.html' with article=article %}
</a>
{% endfor %}
</div>
<script src="{% static 'js/magic-grid.js' %}"></script>
{% else %}
<div style="text-align:center;">
<h1>No Articles YET!</h1>
</div>
{% endif %}
{% include 'articleapp/snippets/pagination.html' with page_obj=page_obj %}
<div style="text-align:center;">
<a href="{% url 'articleapp:create' %}" class="btn btn-dark rounded-pill col-3 mt-3 mb-3">
Create Article
</a>
</div>
{% endblock %}
<!-- articleapp\snippets\pagination.html -->
<div style="text-align: center; margin; 1rem 0;">
{% if page_obj.has_previous %}
<a href="{% url 'articleapp:list' %}?page={{ page_obj.previous_page_number }}" class="btn btn-secondary rounded-pill">
{{ page_obj.previous_page_number }}
</a>
{% endif %}
<a href="{% url 'articleapp:list' %}?page={{ page_obj.number }}" class="btn btn-secondary rounded-pill active">
{{ page_obj.number }}
</a>
{% if page_obj.has_next %}}
<a href="{% url 'articleapp:list' %}?page={{ page_obj.next_page_number }}" class="btn btn-secondary rounded-pill">
{{ page_obj.next_page_number }}
</a>
{% endif %}
</div>
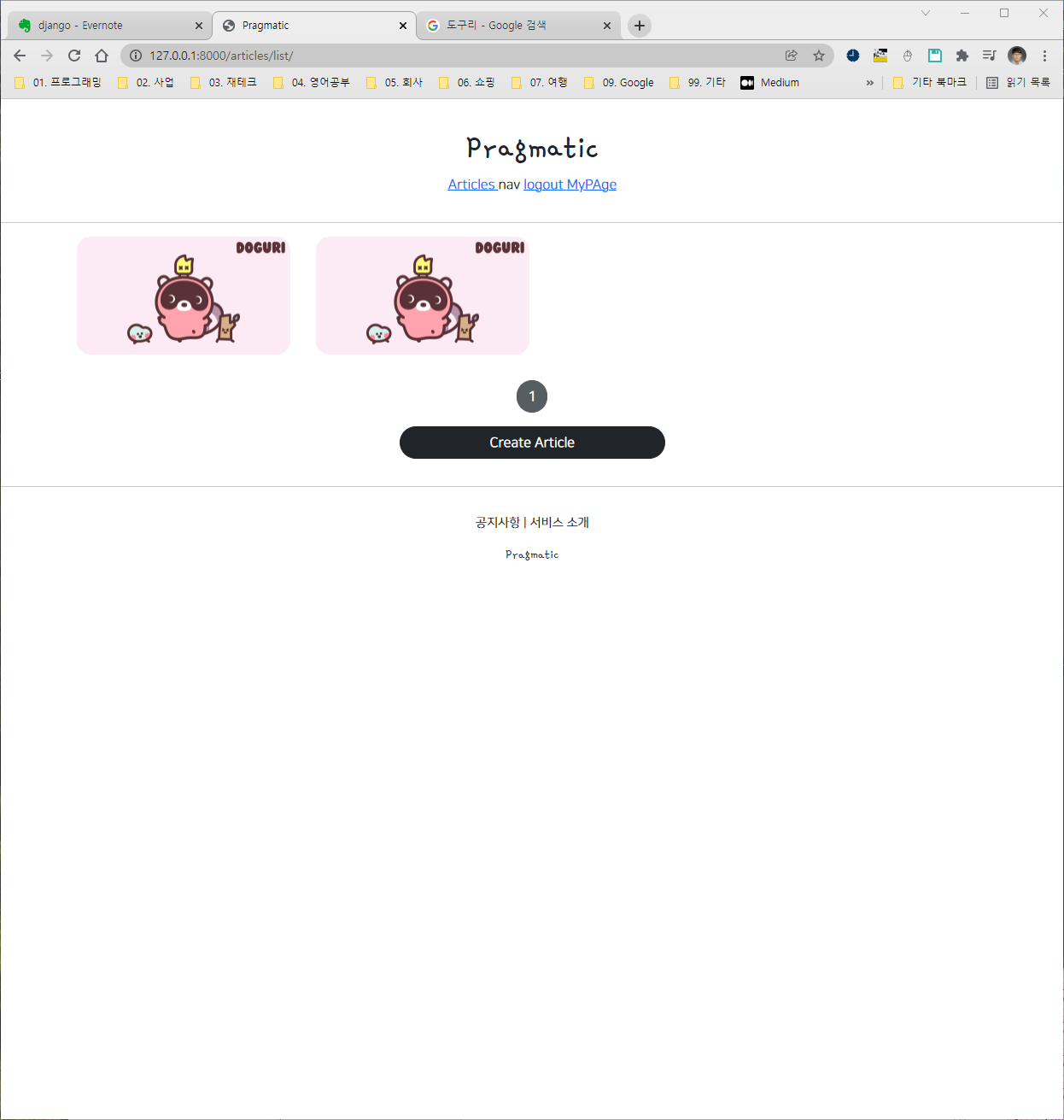
- 화면정리
<!-- articleapp\detail.html -->
{% extends 'base.html' %}
{% block content %}
<div style="text-align: center; max-width: 700px; margin: 4rem auto">
<h1>
{{ target_article.title }}
</h1>
<h4>
{{ target_article.writer.profile.nickname }}
</h4>
<img style="width:100%; border-radius: 2rem;"
src="{{ target_article.image.url }}" alt="">
<p>
{{ target_article.content }}
</p>
{% if target_article.writer == user %}
<a href="{% url 'articleapp:update' pk=target_article.pk %}" class="btn btn-danger rounded-pill col-3">
Update
</a>
<a href="{% url 'articleapp:delete' pk=target_article.pk %}" class="btn btn-danger rounded-pill col-3">
Delete
</a>
<hr>
{% endif %}
</div>
{% endblock %}