include를 써보자
<!-- base.html -->
<!DOCTYPE html>
<html lang="en">
{% include 'head.html' %}
<body>
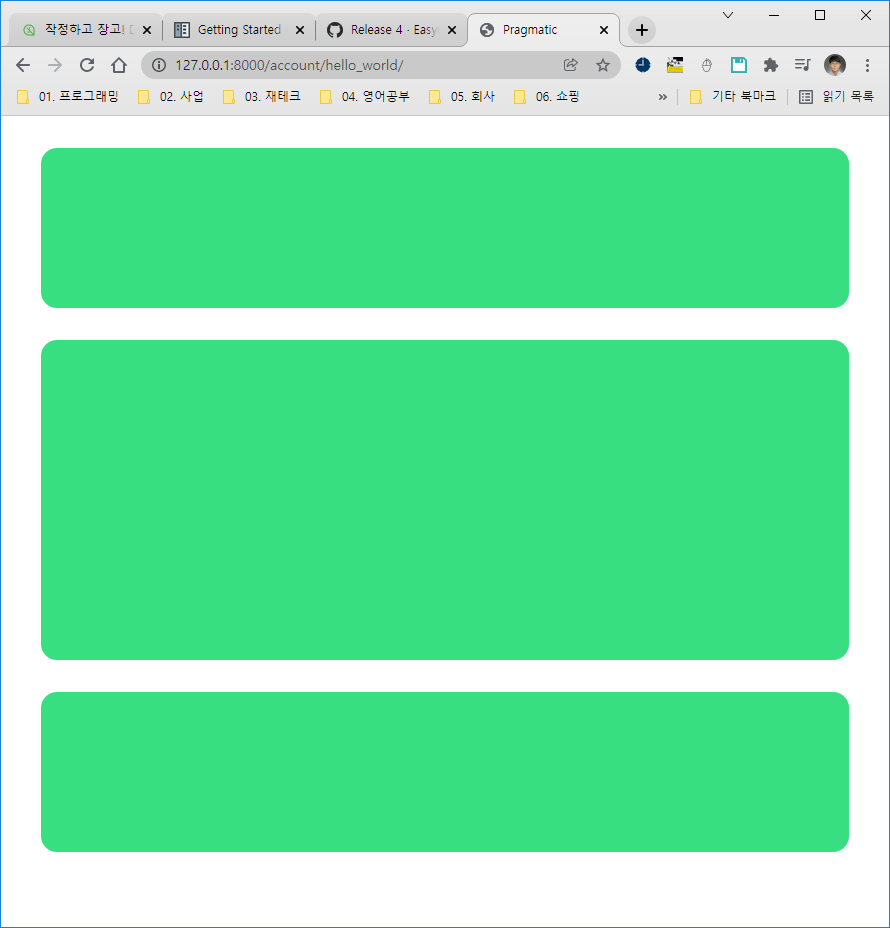
<div style="height: 10rem; background-color:#38df81; border-radius: 1rem; margin: 2rem;">
</div>
<div style="height: 20rem; background-color:#38df81; border-radius: 1rem; margin: 2rem;">
</div>
<div style="height: 10rem; background-color:#38df81; border-radius: 1rem; margin: 2rem;">
</div>
</body>
</html>
<!-- head.html -->
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>

좀 더 코드를 진화시켜 보자
<!-- base.html -->
<!DOCTYPE html>
<html lang="en">
{% include 'head.html' %}
<body>
{% include 'header.html' %}
<div style="height: 20rem; background-color:#38df81; border-radius: 1rem; margin: 2rem;">
</div>
{% include 'footer.html' %}
</body>
</html>
<!-- header, footer.html -->
<div style="height: 10rem; background-color:#38df81; border-radius: 1rem; margin: 2rem;">
</div>
extends를 써보자
<!-- base.html -->
<!DOCTYPE html>
<html lang="en">
{% include 'head.html' %}
<body>
{% include 'header.html' %}
<!-- block을 생성 -->
{% block content %}
{% endblock %}
{% include 'footer.html' %}
</body>
</html>
extends를 구현할 디렉터리를 account/Templates/accountapp 생성한다.

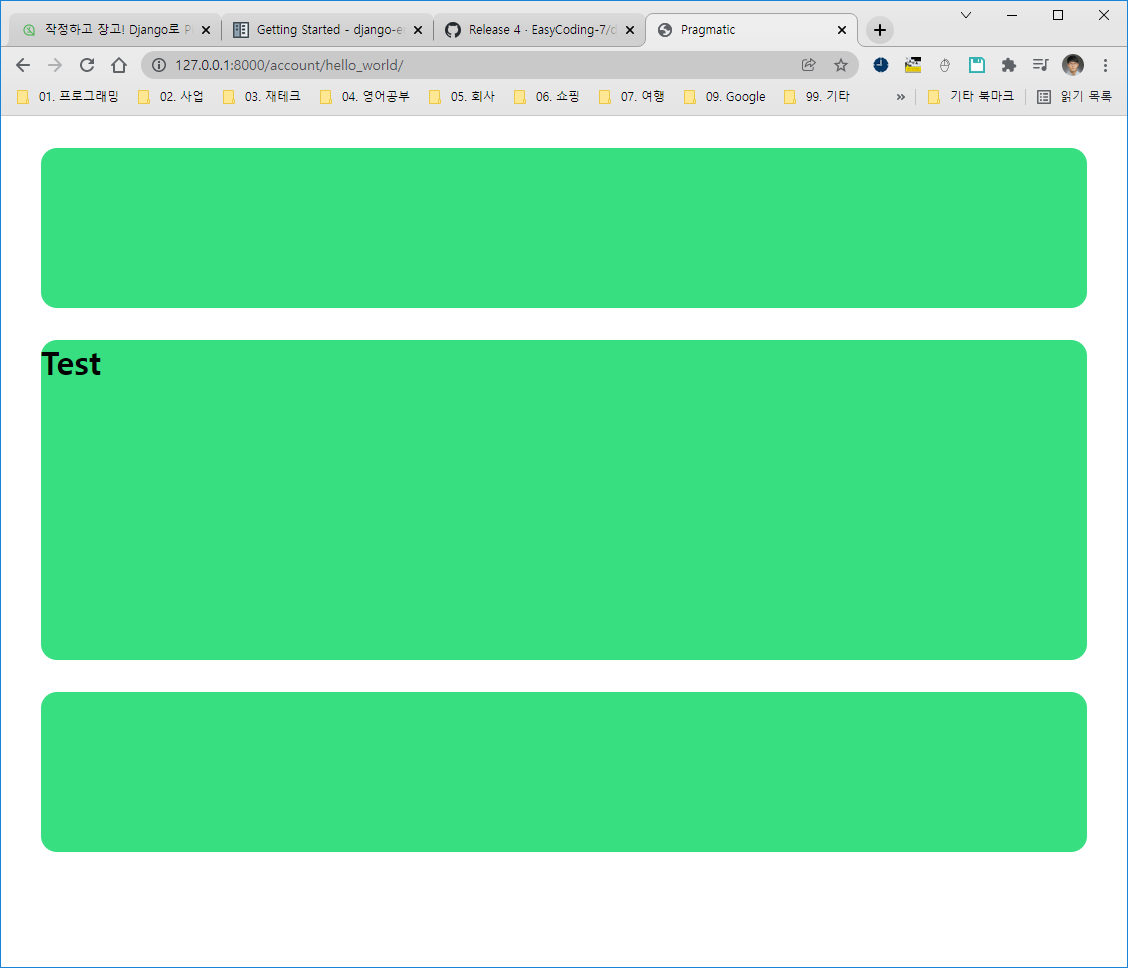
<!-- hello_world.html -->
{% extends 'base.html' %}
{% block content %}
<div style="height: 20rem; background-color:#38df81; border-radius: 1rem; margin: 2rem;">
<h1>
Test
</h1>
</div>
{% endblock %}
# views.py
# ...
def hello_world(request):
return render(request, 'accountapp/hello_world.html')