
<!-- bast.html -->
<!DOCTYPE html>
<html lang="en">
{% include 'head.html' %}
<body>
{% include 'header.html' %}
<!-- hr:구분선 -->
<hr>
{% block content %}
{% endblock %}
<hr>
{% include 'footer.html' %}
</body>
</html>
<!-- header.html -->
<div style="text-align:center; margin-bottom: 2rem;">
<div>
<h1>Pragmatic</h1>
</div>
<div>
<span>nav1</span>
<span>nav2</span>
<span>nav3</span>
<span>nav4</span>
</div>
</div>
<!-- footer.html -->
<div style="text-align:center; margin-top: 2rem;">
<div style="font-size: .6rem">
<span>공지사항</span> |
<span>서비스 소개</span>
</div>
<div style="margin-top: 1rem;">
<h6 style="margin-top: 1rem;">Pragmatic</h6>
</div>
</div>

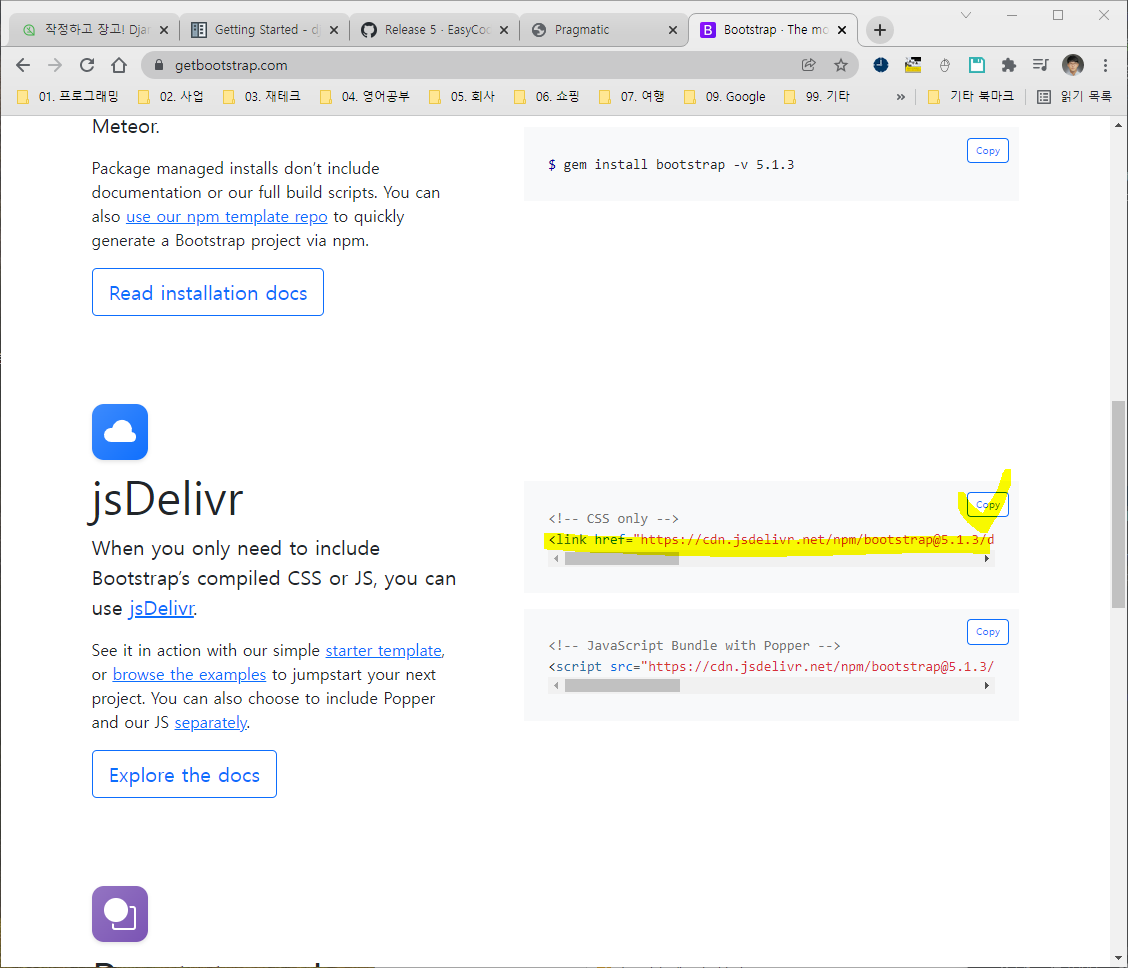
bootstrap 적용
- bootstrap 홈페이지에서 CSS링크 복사

head.html에 복사
<!-- head.html -->
<head>
<meta charset="UTF-8">
<title>Pragmatic</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
</head>
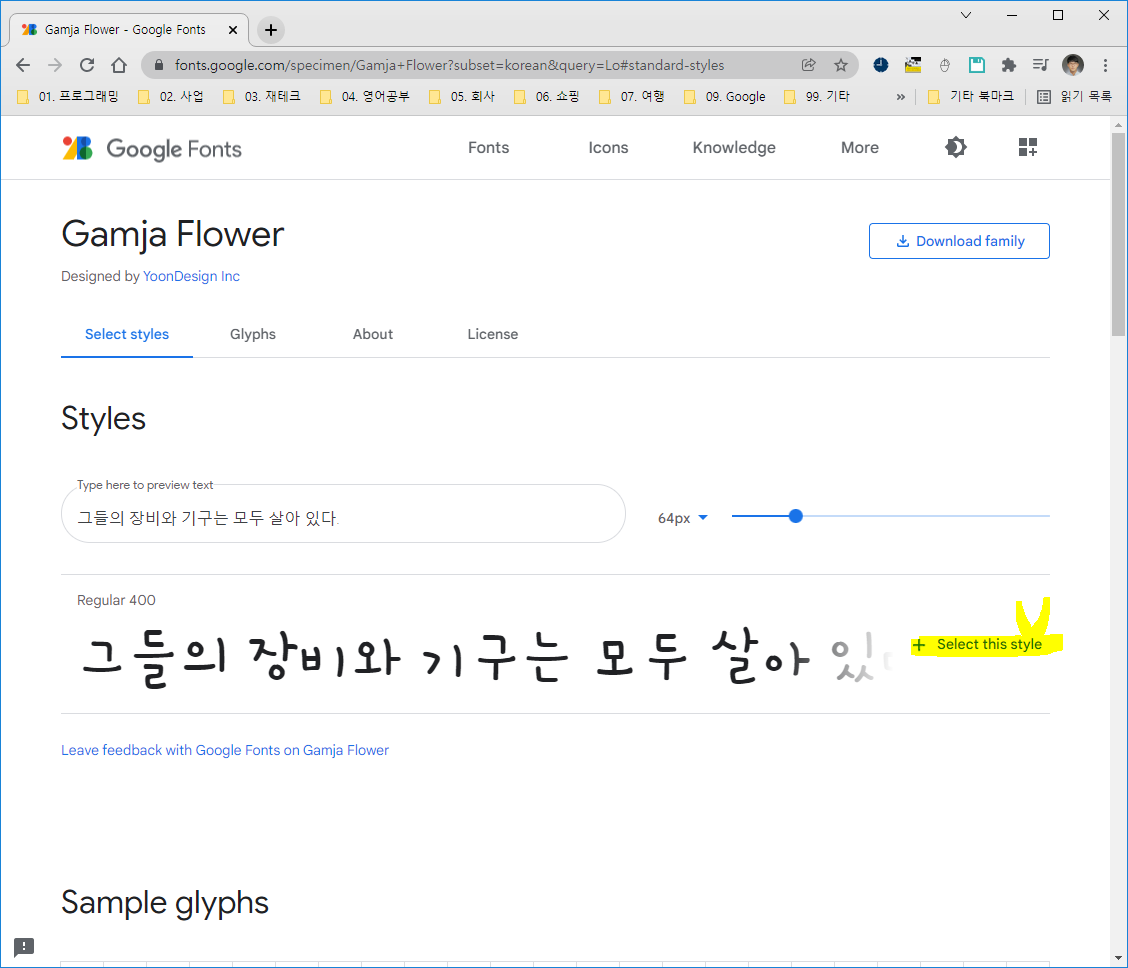
폰트적용

링크 복사 후 head에 삽입
<!-- head.html -->
<head>
<meta charset="UTF-8">
<title>Pragmatic</title>
<!-- boostrap link -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<!-- googlefont -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Gamja+Flower&display=swap" rel="stylesheet">
</head>
<!-- header.html -->
<div style="text-align:center; margin: 2rem 0; font-family: 'Gamja Flower', cursive;">
<div>
<h1>Pragmatic</h1>
</div>
<div>
<span>nav1</span>
<span>nav2</span>
<span>nav3</span>
<span>nav4</span>
</div>
</div>