이론
- Display Attribute
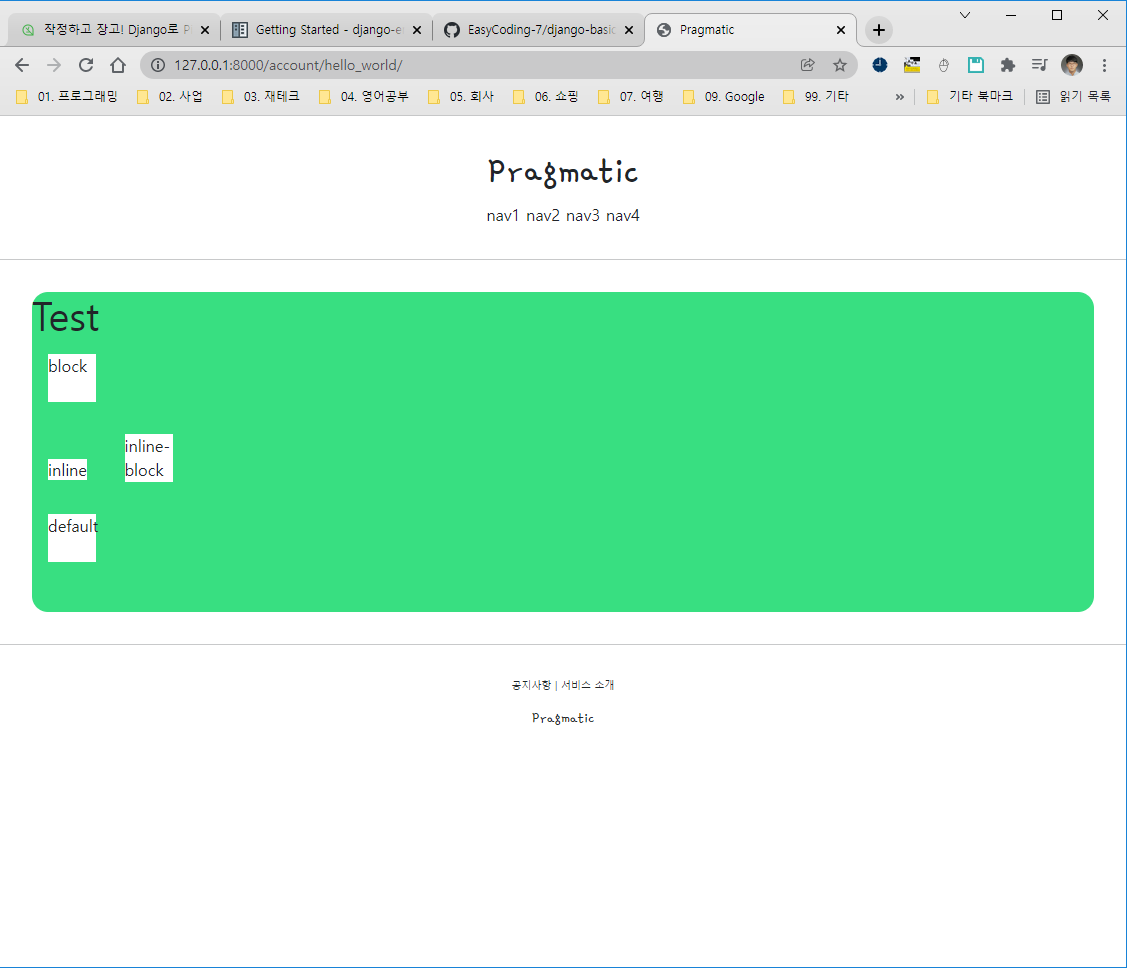
- Block - 부모와 너비를 같이한다.
- inline - 글씨의 높이와 높이를 같이한다.
- inline-block -
- none - 시각화 과정에서 생략됨
- size
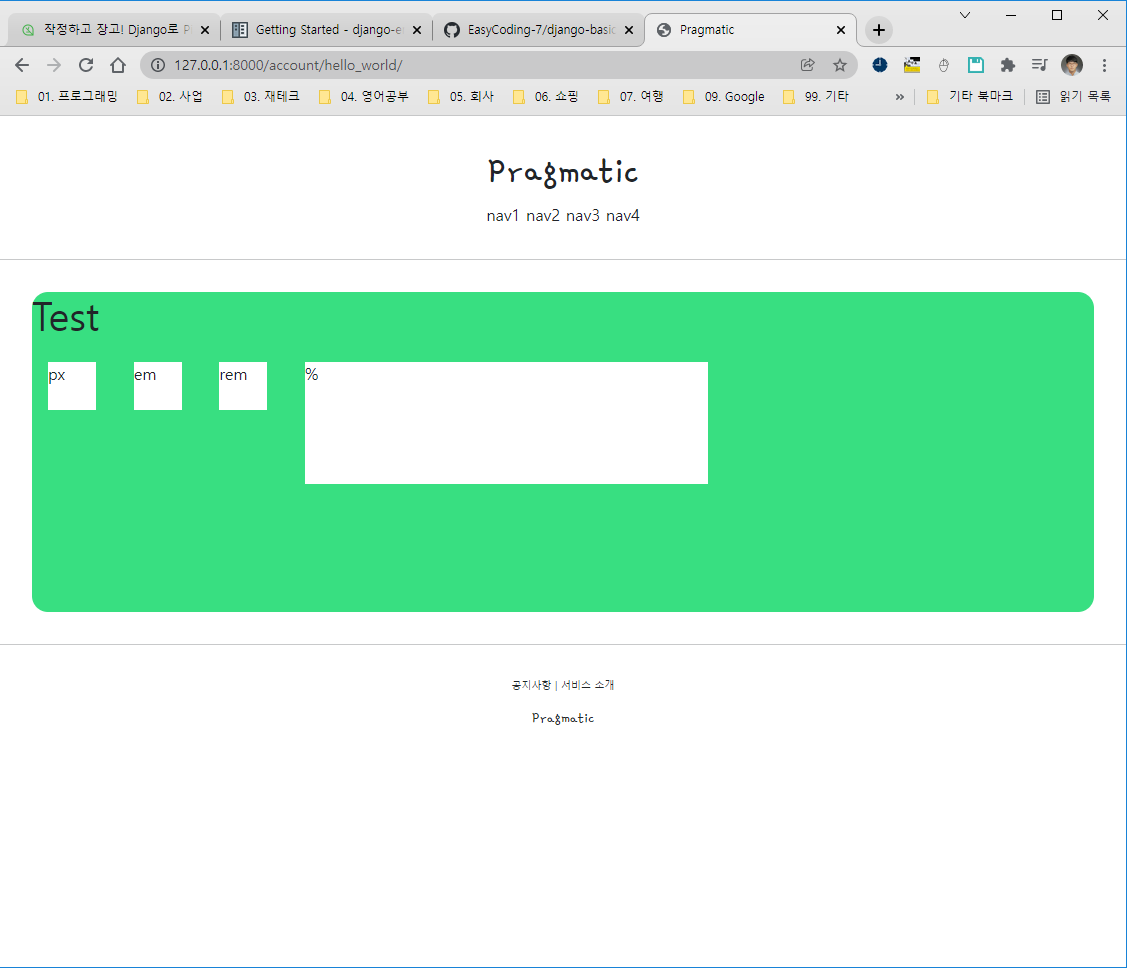
- px - 픽셀
- em - 부모의 값을 따라간다. 단, 부모가 여러개 일 경우 중복적용되는 문제가 있어서 잘 사용되지 않음
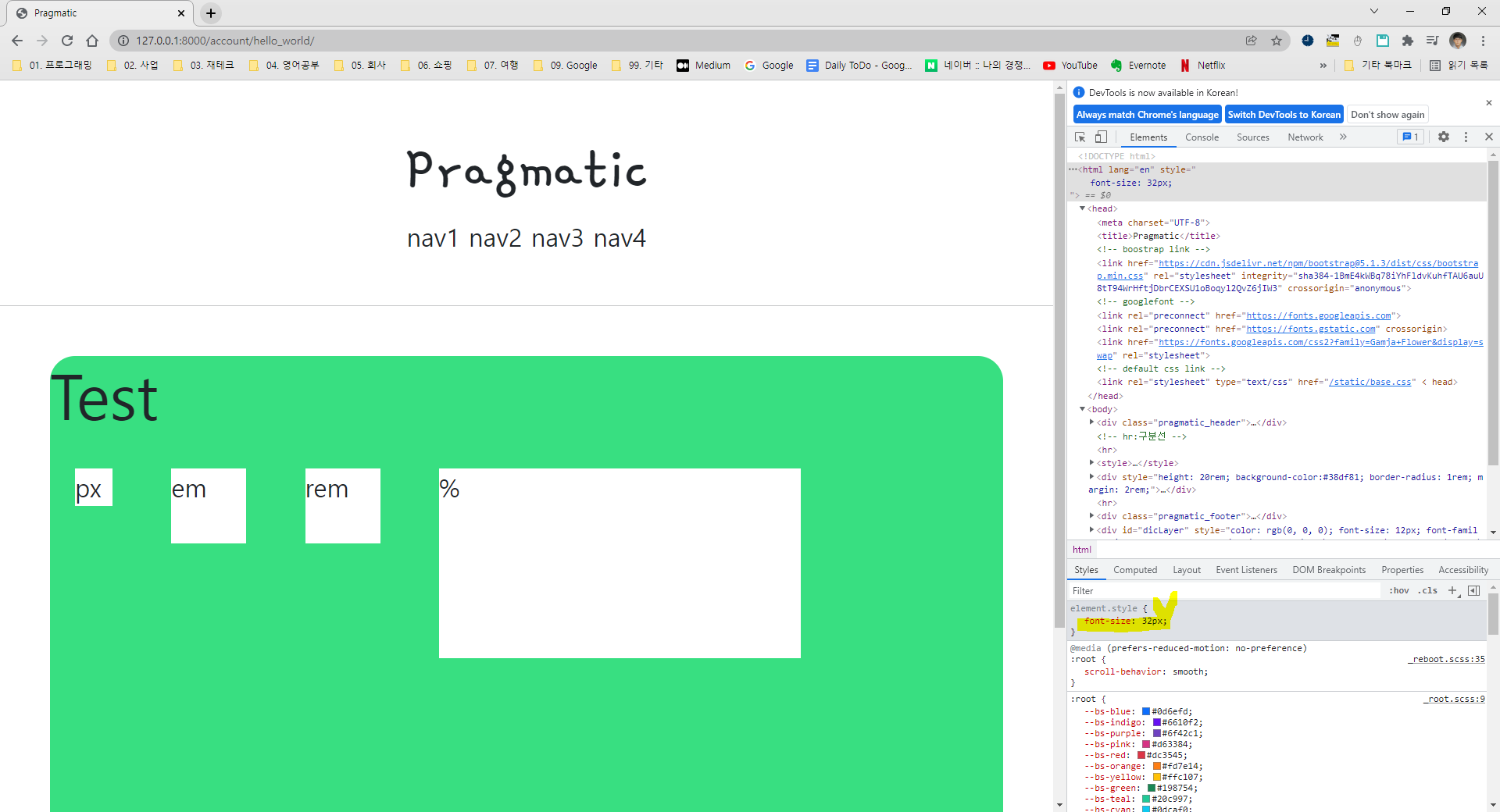
- rem - (가장 많이 쓴다) root html의 사이즈를 따라간다. 부모가 커지든 작아지든 상관없음 오직 root를 따라감
- 참고) 1rem = 16px 이다
- % - 바로 위의 부모의 사이즈를 따른다
실습
<!-- hello_world.html -->
{% extends 'base.html' %}
{% block content %}
<style>
.testing {
background-color: white;
height: 3rem;
width: 3rem;
margin: 1rem;
}
</style>
<div style="height: 20rem; background-color:#38df81; border-radius: 1rem; margin: 2rem;">
<h1>
Test
</h1>
<div class="testing" style="display: block;">block</div>
<div class="testing" style="display: inline;">inline</div>
<div class="testing" style="display: None;">None</div>
<div class="testing" style="display: inline-block;">inline-block</div>
<div class="testing">default</div>
</div>
{% endblock %}

{% extends 'base.html' %}
{% block content %}
<style>
.testing {
background-color: white;
height: 3rem;
width: 3rem;
margin: 1rem;
}
</style>
<div style="height: 20rem; background-color:#38df81; border-radius: 1rem; margin: 2rem;">
<h1>
Test
</h1>
<div class="testing" style="display: inline-block; width: 48px; height: 48px;">px</div>
<div class="testing" style="display: inline-block; width: 3em; height: 3em;">em</div>
<div class="testing" style="display: inline-block; width: 3rem; height: 3rem;">rem</div>
<div class="testing" style="display: inline-block; width: 38%; height: 38%;">%</div>
</div>
{% endblock %}

최상위(root)에서 font-size를 바꿔 버리면 다음과 같이 변경된다.