# coguri_main\settings.py
# ...
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
# 'DIRS': [],
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
# ...
STATIC_URL = '/static/'
# static파일을 staticfiles아래 넣을 것 입니다.
STATIC_ROOT = os.path.join(BASE_DIR, 'staticfiles')
STATICFILES_DIRS = [
# BASE_DIR / "static",
os.path.join(BASE_DIR, 'static')
]
# currentpriceapp\views.py
def hello_world(request):
return render(request, 'currentpriceapp/hello_world.html')
<!-- base.html -->
<!DOCTYPE html>
<html lang="en">
{% include 'head.html' %}
<body style="font-family: 'NanumSquareR'">
{% include 'header.html' %}
<!-- hr:구분선 -->
<hr>
{% block content %}
{% endblock %}
<hr>
{% include 'footer.html' %}
</body>
</html>
<!-- head.html -->
{% load static %}
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>CoGuRi</title>
<!-- boostrap link -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<!-- googlefont -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Gamja+Flower&display=swap" rel="stylesheet">
<!-- default css link -->
<link rel="stylesheet" type="text/css" href="{% static 'base.css' %}">
<style>
@font-face {
font-family: 'NanumSquareR';
src: local('NanumSquareR'),
url("{% static 'fonts/NanumSquareR.otf' %}") format("opentype");
}
@font-face {
font-family: 'NanumSquareEB';
src: local('NanumSquareEB'),
url("{% static 'fonts/NanumSquareEB.otf' %}") format("opentype");
}
@font-face {
font-family: 'NanumSquareL';
src: local('NanumSquareL'),
url("{% static 'fonts/NanumSquareL.otf' %}") format("opentype");
}
@font-face {
font-family: 'NanumSquareB';
src: local('NanumSquareB'),
url("{% static 'fonts/NanumSquareB.otf' %}") format("opentype");
}
</style>
</head>
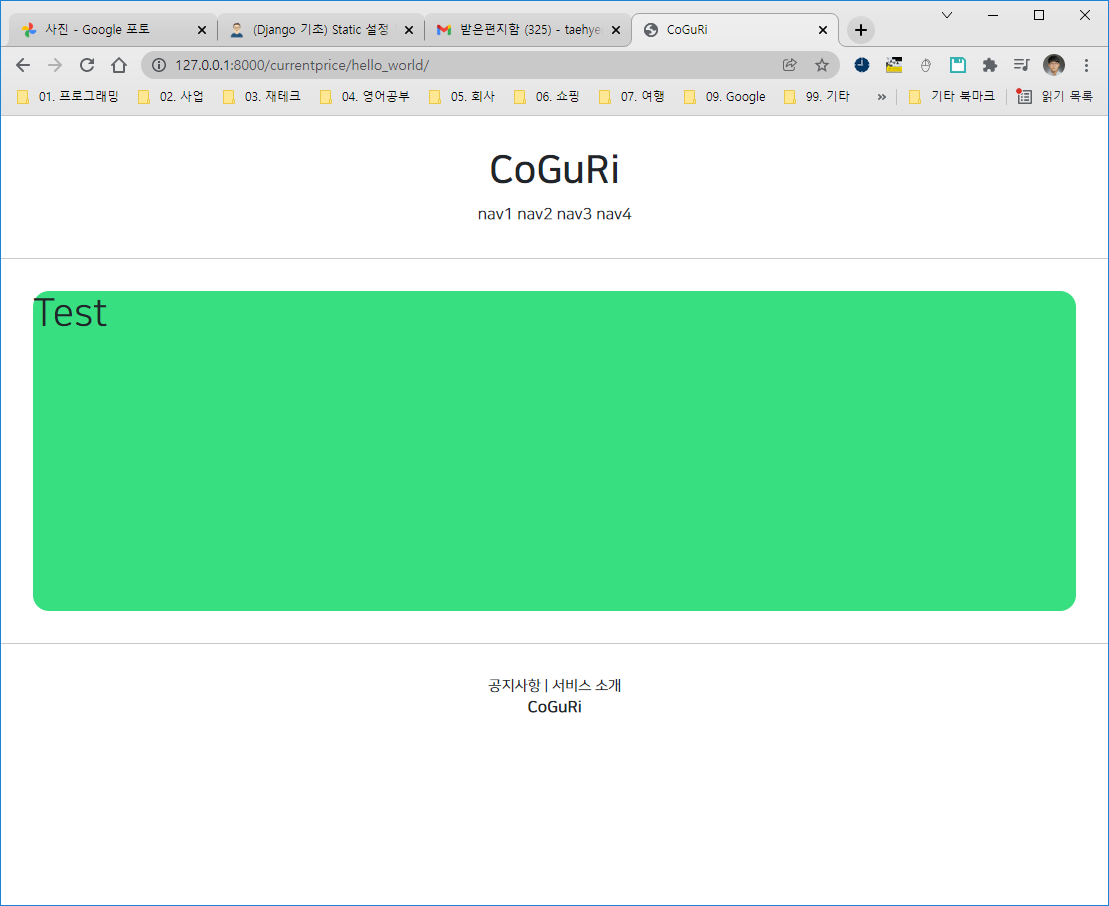
<!-- header.html -->
<div class="coguri_main_header">
<div>
<h1 class="coguri_main_logo">CoGuRi</h1>
</div>
<div>
<span>nav1</span>
<span>nav2</span>
<span>nav3</span>
<span>nav4</span>
</div>
</div>
<!-- footer.html -->
<div class="coguri_main_footer">
<div class="coguri_footer_button">
<span>공지사항</span> |
<span>서비스 소개</span>
</div>
<div>
<h6 class="coguri_main_logo">CoGuRi</h6>
</div>
</div>
/* base.css */
.coguri_main_logo {
font-family: 'NanumSquareB', cursive;
}
.coguri_main_header {
text-align:center;
margin: 2rem 0;
}
.coguri_main_footer {
text-align: center;
margin-top: 2rem;
}
.coguri_footer_button {
font-size: .9rem;
}
.hello_world {
height: 20rem;
background-color:#38df81;
border-radius: 1rem;
margin: 2rem;
}
<!-- currentprice\hello_world.html -->
{% extends 'base.html' %}
{% block content %}
<div class="hello_world">
<h1>
Test
</h1>
</div>
{% endblock %}

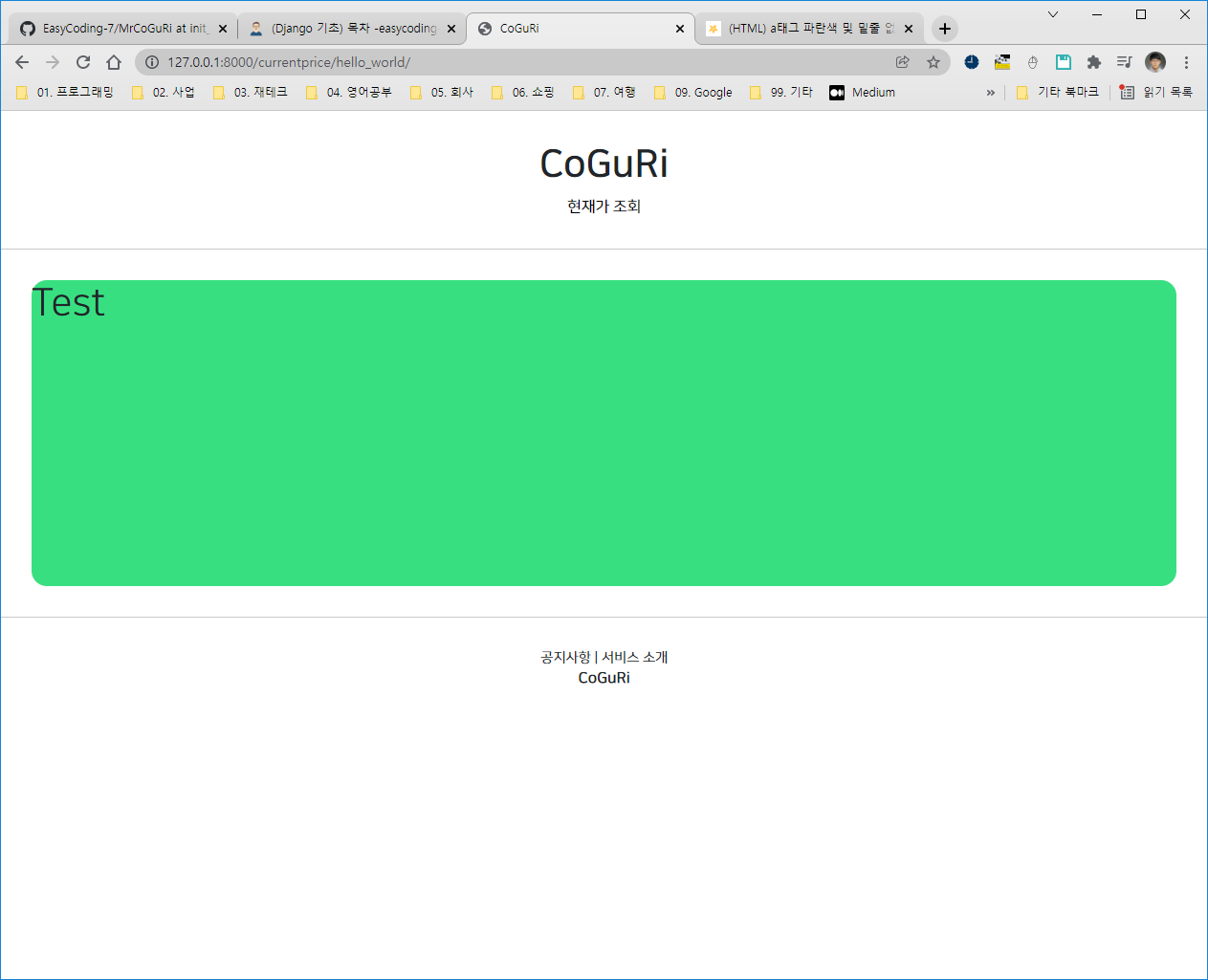
현재가 조회 링크
# currentprice\urls.py
# ...
app_name = "currentpriceapp"
urlpatterns = [
path('hello_world/', hello_world, name='hello_world')
]
/* static\base.css */
/* ... */
.coguri_main_header_nav {
font-family: 'NanumSquareR', cursive;
color: black;
text-decoration: none;
}
.coguri_main_header_nav:hover {
color: red;
}
<!-- template\header.html -->
<div class="coguri_main_header">
<div>
<h1 class="coguri_main_logo">CoGuRi</h1>
</div>
<div>
<a href="{% url 'currentpriceapp:hello_world' %}" class="coguri_main_header_nav">
<span>현재가 조회</span>
</a>
</div>
</div>